Wallets
MetaMask
Wallet module for connecting MetaMask Wallet SDK to web3-onboard
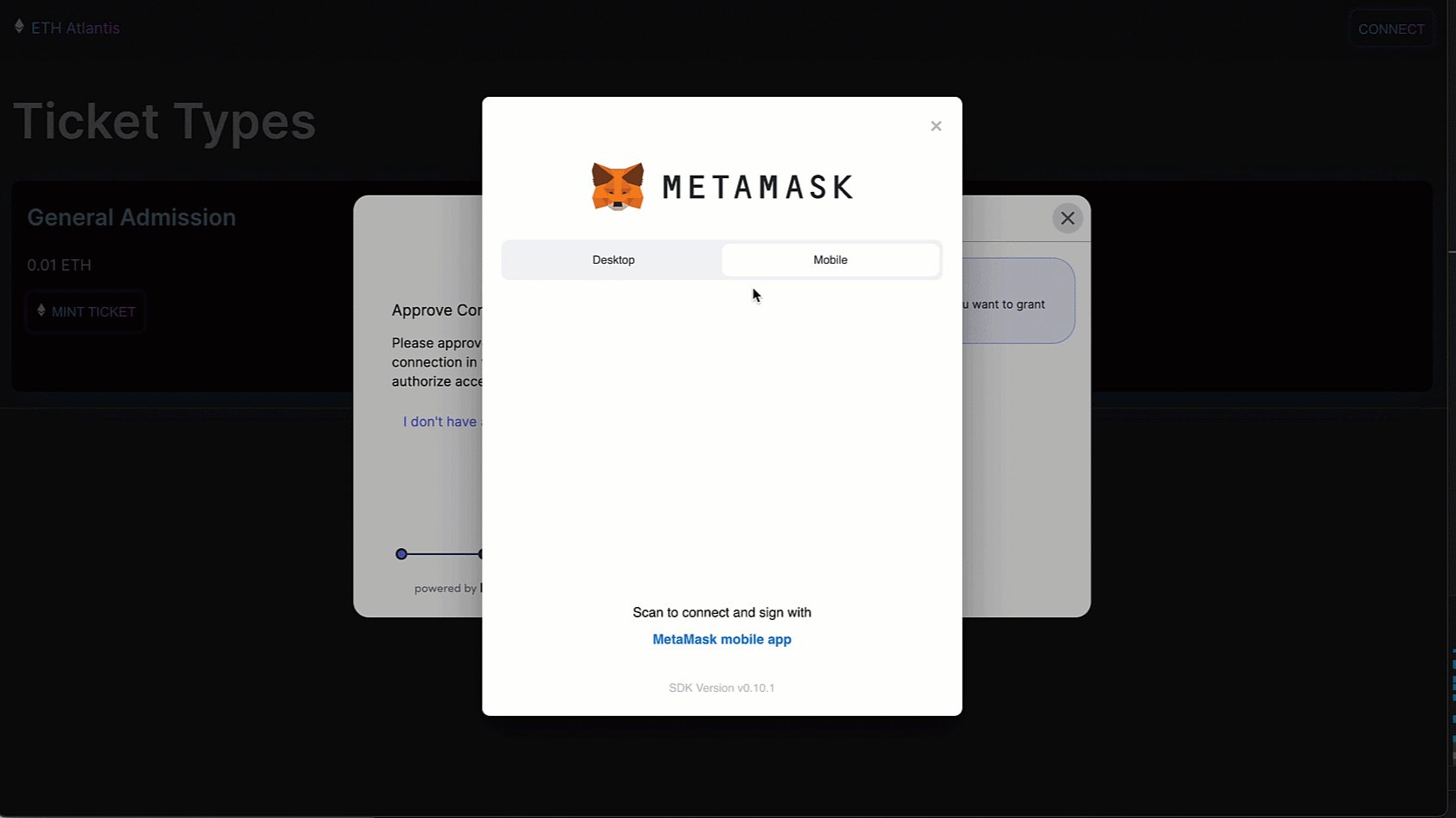
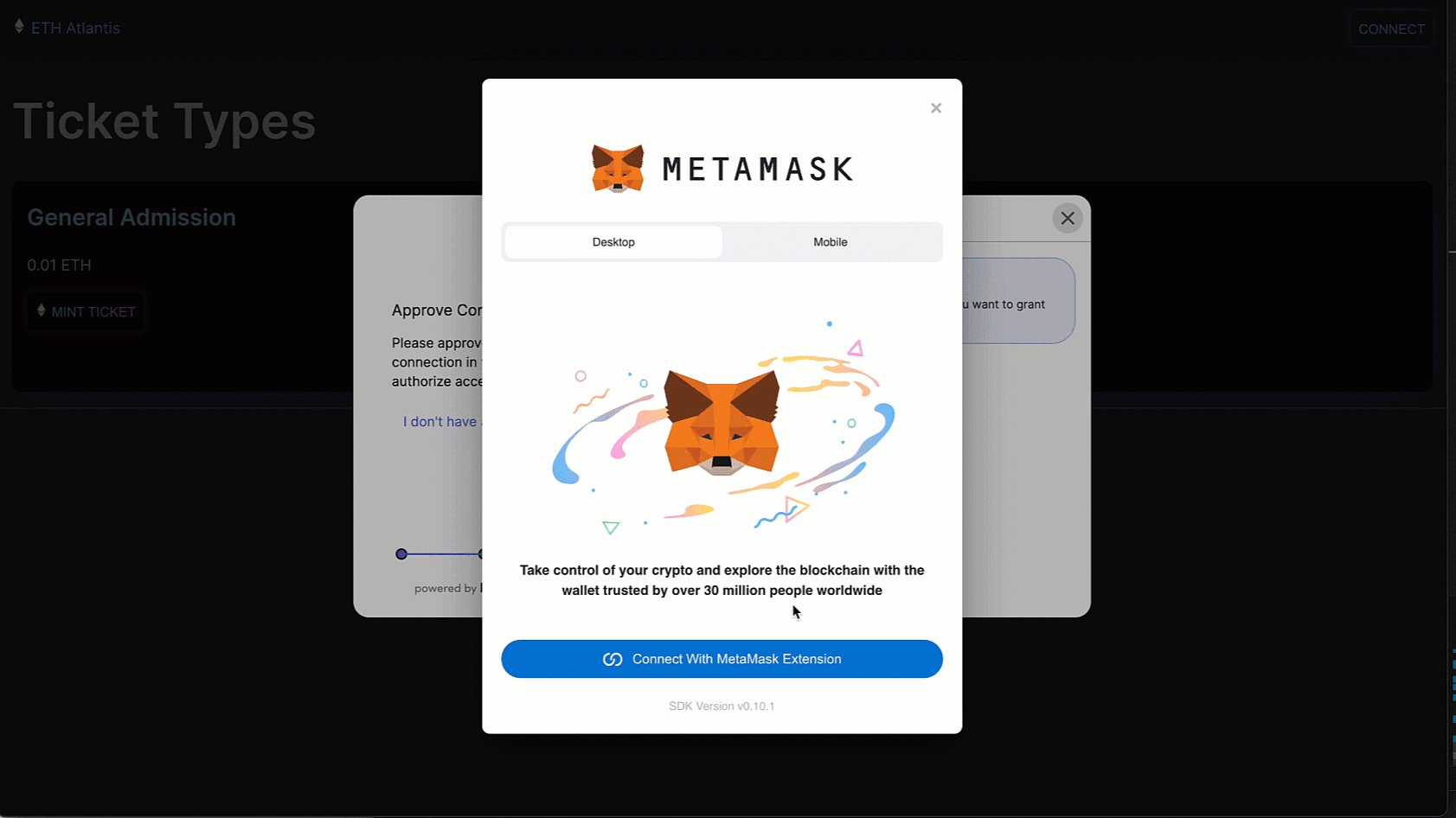
The MetaMask Web3-Onboard module provides a reliable, secure, and seamless connection from your dapp to the MetaMask browser extension and MetaMask Mobile. See MetaMask SDK Developer Docs

TIP
When utilizing this package alongside the @web3-onboard/injected-wallets module, ensure to list this package prior to the initialized injected-wallets module within the wallets list of the Web3-Onboard init.
This order prioritizes the SDK when a MetaMask browser wallet is detected, allowing the SDK to take precedence.
Install
- Yarn
- Npm